TAP
description
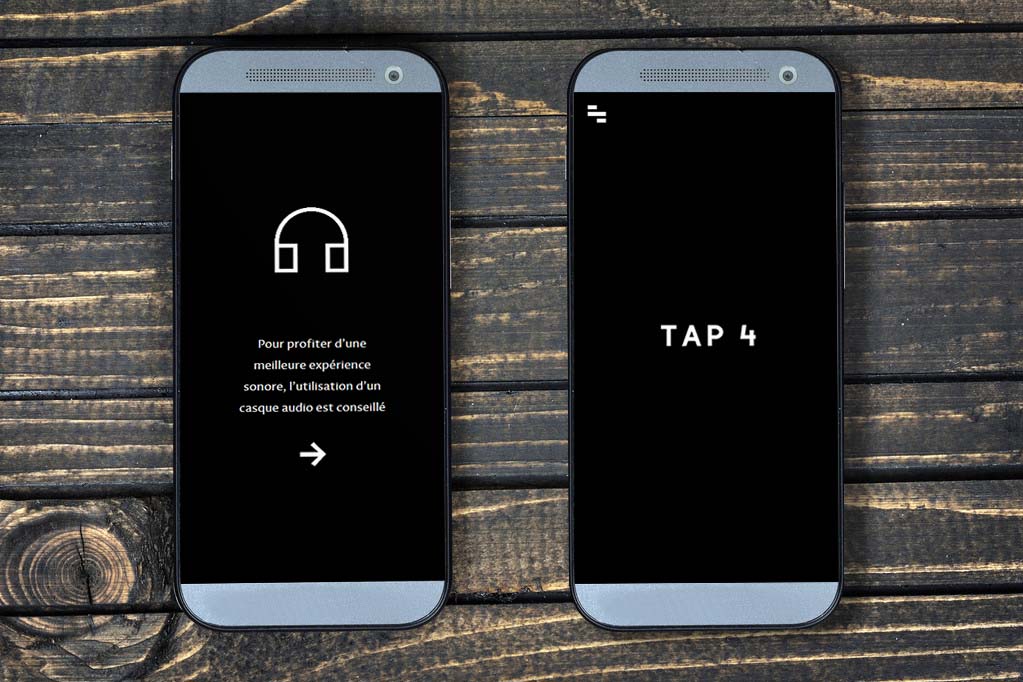
Souvent, l’idée d’un projet peut venir d’une observation, d’une constatation, et donner naissance à une réflexion. Ici, l’idée de base était de concevoir une application de diffusion sonore exploitable et visible sur Smartphone.
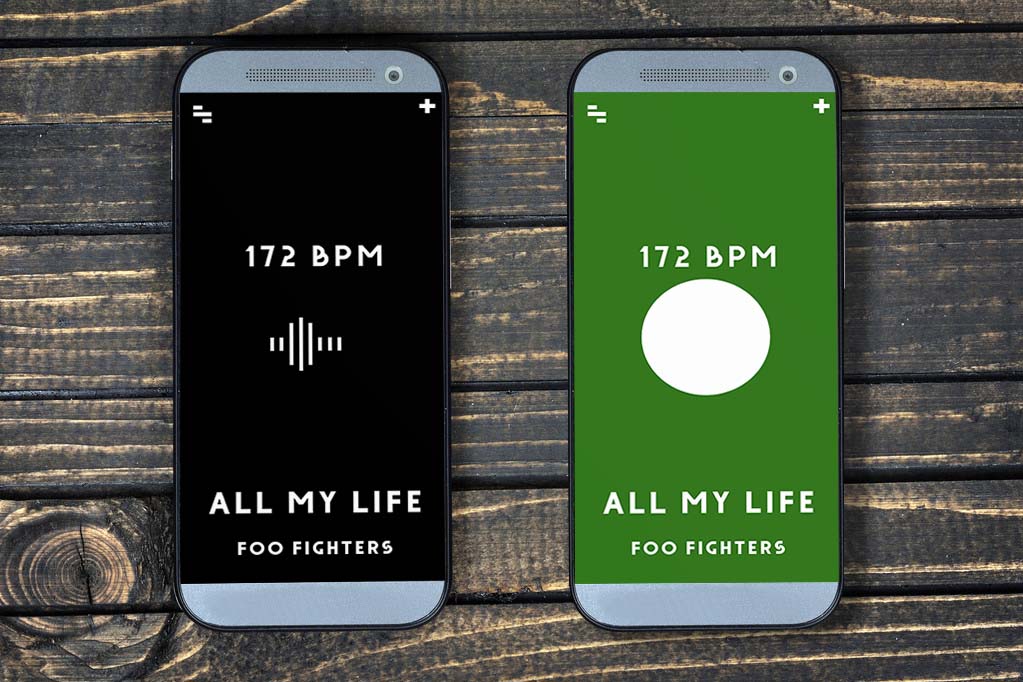
En identifiant les différentes manipulations possibles, on peut naturellement trouver des manières d’enrichir l’expérience utilisateur en exploitant au mieux les possibilités qui nous sont offertes. TAP est donc une application qui exploite ce principe là. Je suis parti du constat que naturellement, j’avais tendance à battre le rythme avec les doigts lors d’une écoute musicale, ou lorsqu’une musique me vient en tête. Développer cette idée me semblait intéressant en proposant ainsi une application qui permet d’écouter de la musique en fonction du Battement Par Minute (BPM) que l’on produit en tapant sur l’écran de notre Smartphone. Cela nous permet donc de découvrir des musiques en fonction de notre humeur, et de nos envies, simplement en tapant un rythme.
2018
UI/UX : Christophe Léon
Développement : Julien Bidoret, Christophe Léon
Polices de caractères : Grotesk, Frank Adebiaye, 2010 et la Proza Libre, Bureau Roffa, 2016